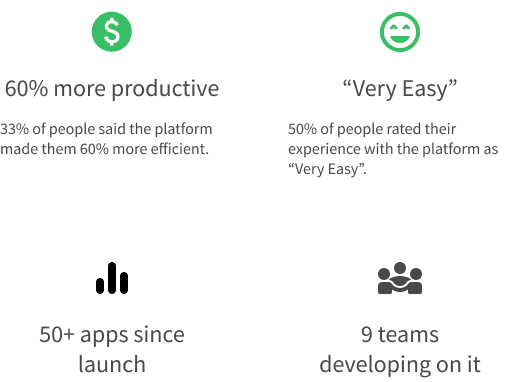
Increased productivity by ~60%.
Led the design of a new platform, and new UI pattern library for internal web experiences. This included research, prioritization, interaction design, and prototyping.
Brief
“You know the Apple App Store, it will be like that.”
Inspired by Apple and Google, my team was asked to create a web platform for internal employee experiences. We needed to consolidate our web experiences so that we could benefit from consistency and reusability.
After joining ANZ, I worked with 5 developers and a Product Owner to align our approach.
Our goal was to improve how our internal experiences were created and maintained. This would save time and money, while also improving their usability and governance.
Approach
I began by speaking with the different stakeholders to understand their frustrations and pain points with current tools.
Talking with different teams, I found that there was no consistent approach to design or development. Since each team had pressure to deliver on its immediate projects, there was no investment in reusable systems or components.
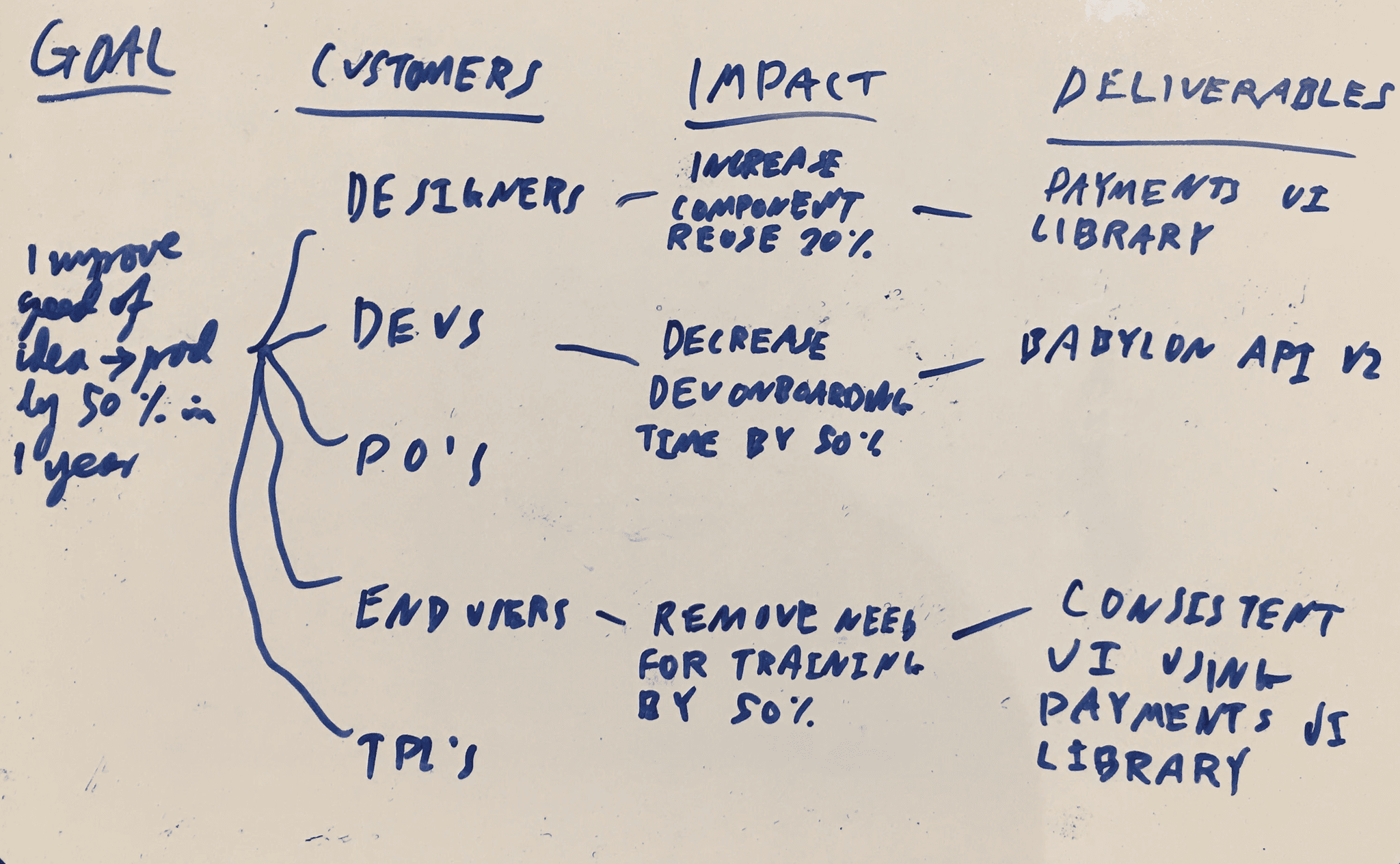
Working with my Product Owner, I helped to lay out a plan for creating a new platform for internal experiences, and an accompanying UI component library. While I worked on the approach for design, the developers worked on the development approach.
I began by defining the design principles and guidelines for this new platform and library. I knew that I wouldn’t be hands-on with every future design, so I wanted to create a place that future teams could refer to.
I prioritised the different UI components so that the team understood what I was working on and what was coming next.
Solution
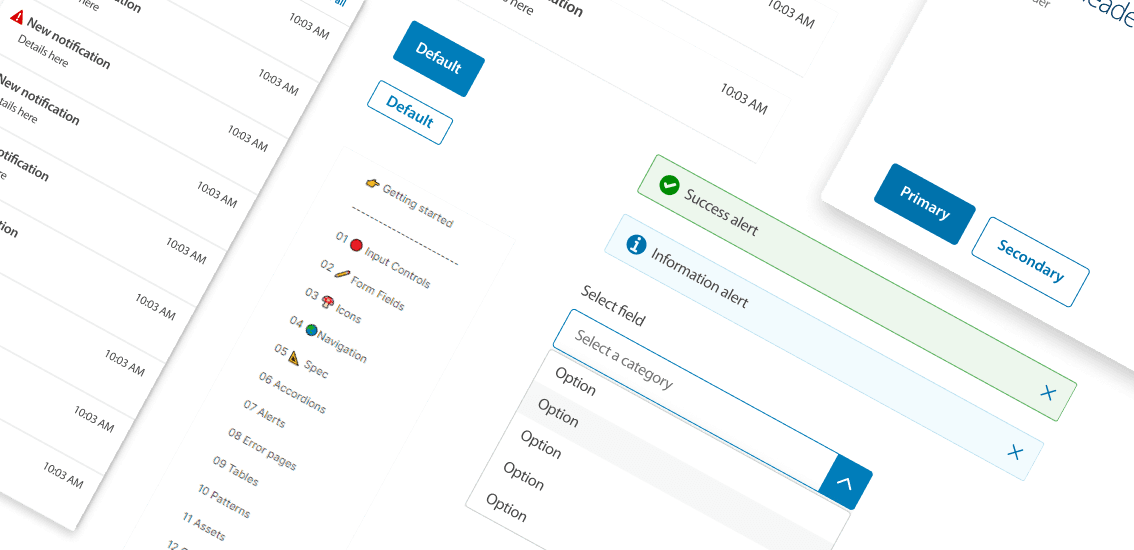
I built the pattern library in Figma, which consisted of 896 components and 51 styles for future teams and I to use. One of our primary goals was consistency, so it was important to make using the new library easier than creating custom designs. I designed everything from notifications and pop-ups to guidelines and patterns.
At the time, the ANZ brand guidelines focused on marketing materials for print and TV. There was little guidance on digital experiences, and even less for internal experiences.
I looked at how other companies approached designed systems. Looking at the design systems of leading companies, I was able to spot patterns and get ideas for what might work in my own situation.
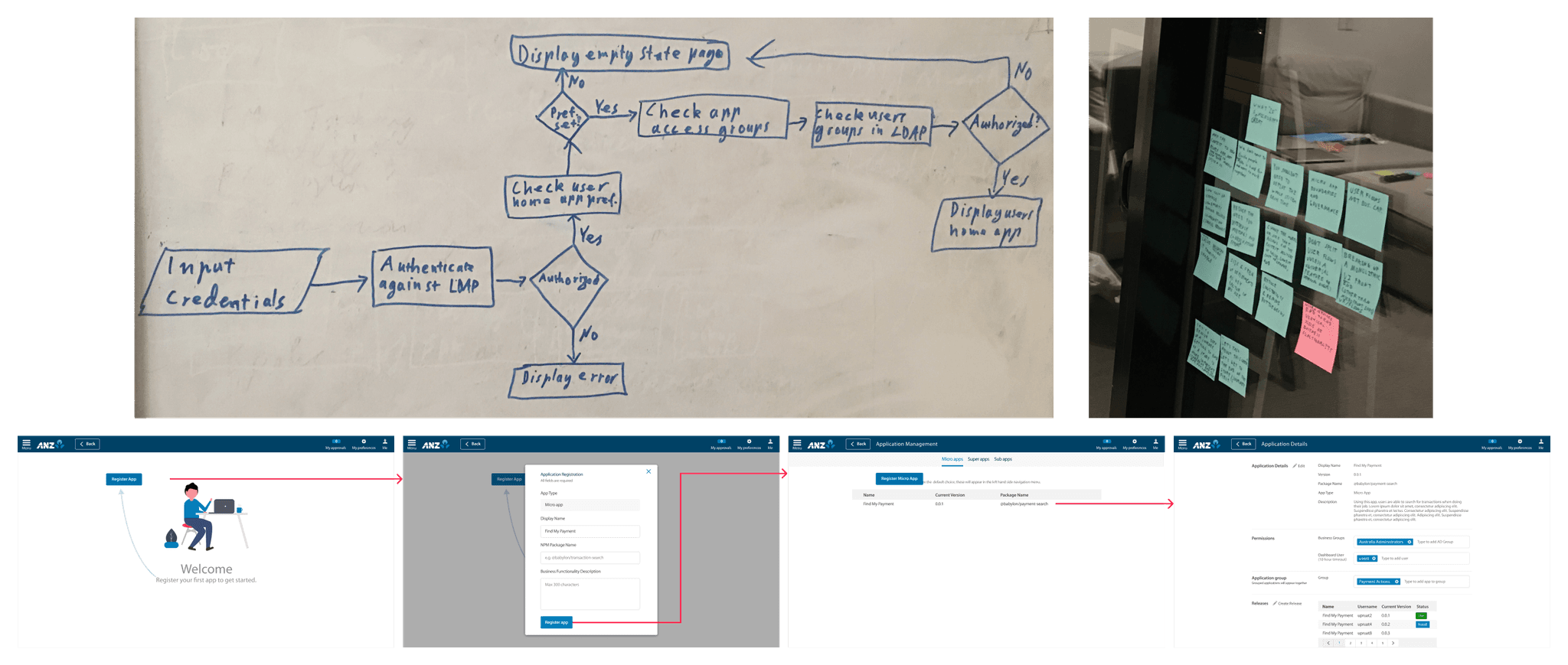
While building the pattern library, I was sketching out and sharing some early ideas I had for the Payments App Centre, this generated some great feedback from the developers and other stakeholders.
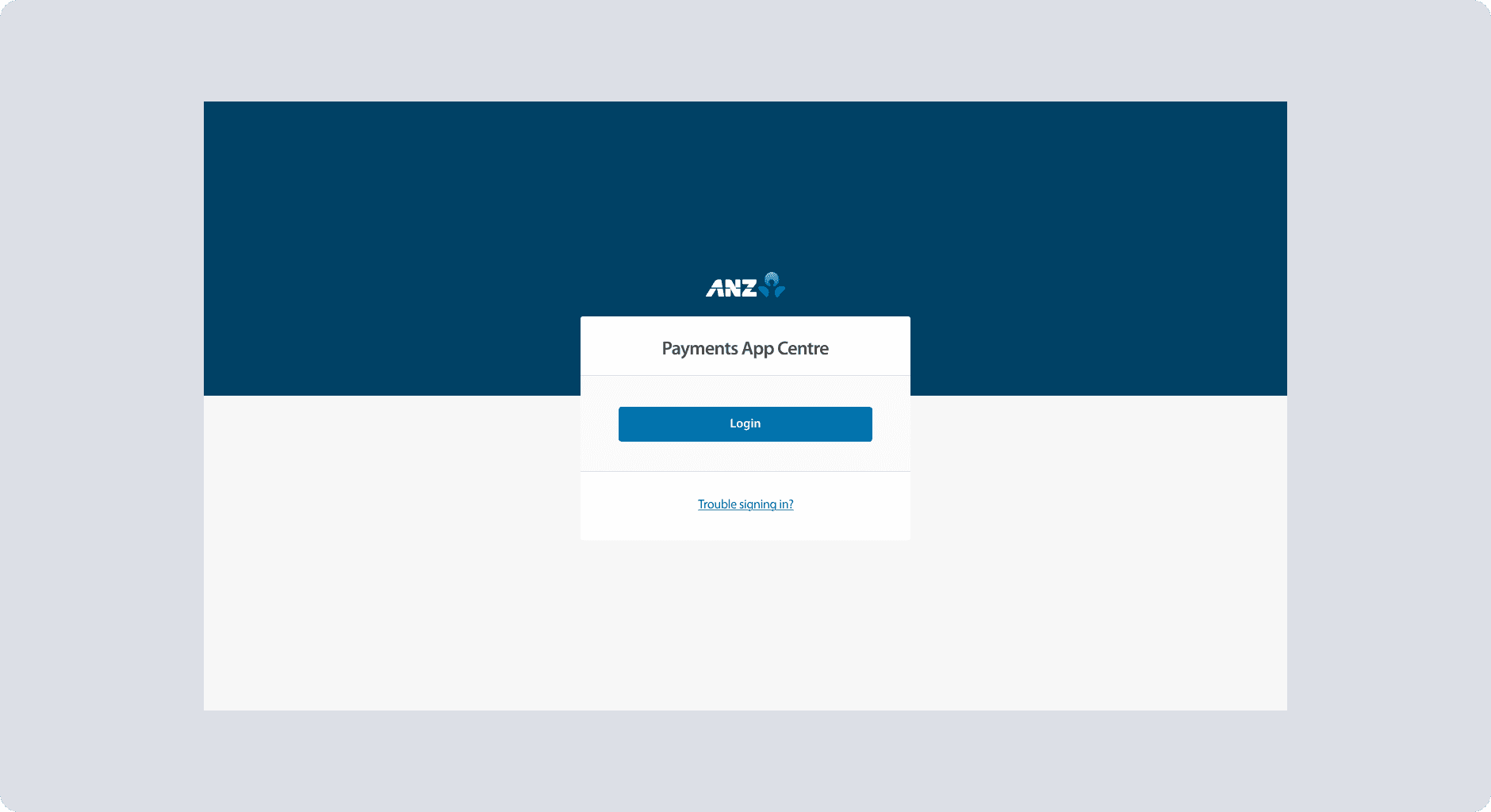
After getting positive feedback on the approach, I moved on to mocking up the ideas.
Once the initial design was done I shared it with the chapter leads from engineering and design for further feedback.
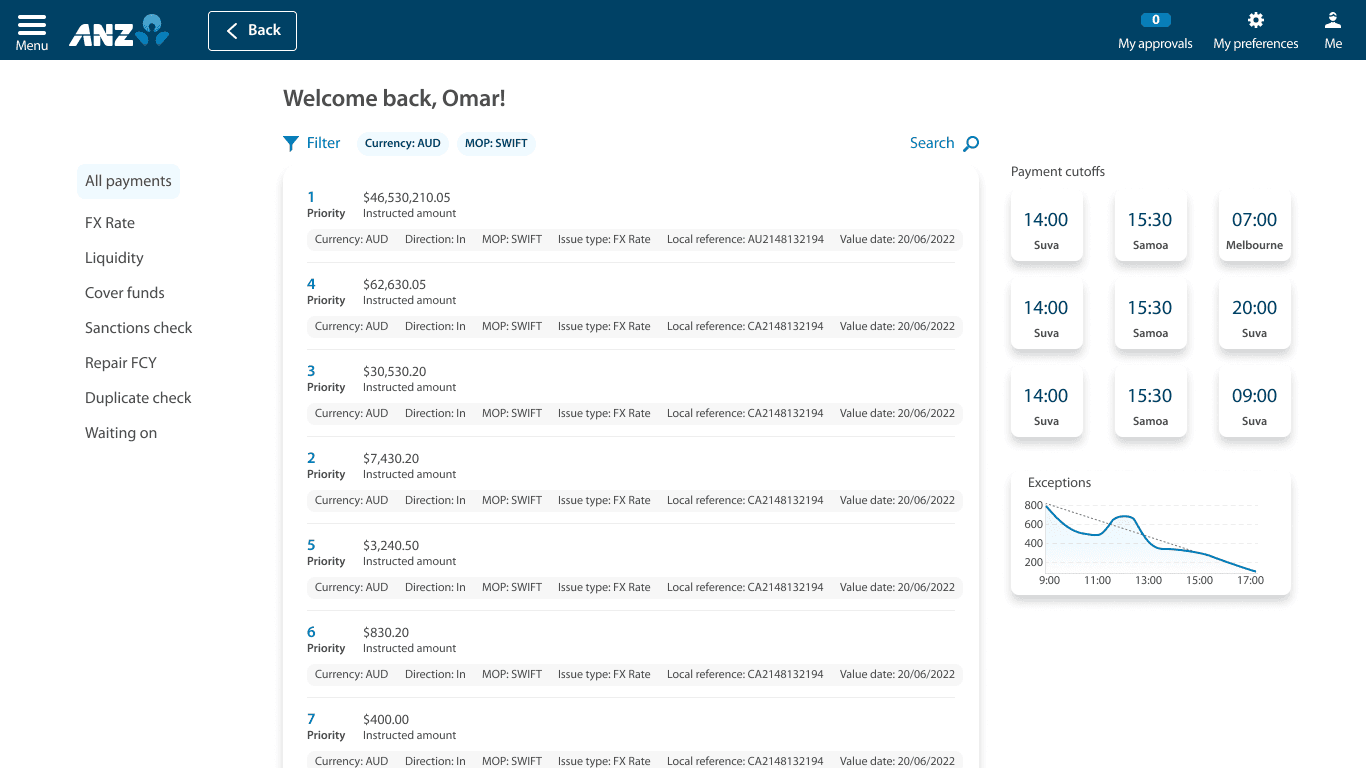
Given the go-ahead, I created a prototype of the final designs and worked with developers to get them built and deployed into our production environment.
The Payments App Centre has since grown to have over 54 applications.
The Payments App Centre has since grown to have over 54 applications.
The Payments App Centre has since grown to have over 54 applications.